In this guide, we will walk you through setting up and querying your first project with the SDK. You will learn how to install, import, and initialize the SDK, as well as perform some queries. This guide is written in TypeScript, but the SDK is also compatible with JavaScript.
ImportantIf you want to see the final project for this guide, you can find it in the surrealdb-examples repository and follow the instructions in the
README.mdfile to get the project running.
Here is the final folder structure:
This guide assumes the following:
>1.4.2 installed on your machine.In your terminal, create a new directory for your project and navigate into it:
Next, initialize a new project. This creates a package.json file within your project directory without prompting for input.
You can initialize a new project with any package manager. For this guide, we will use Bun.
bun init -y
npm init -y
yarn init -y
pnpm init -y
Next, open your project in your IDE. For this guide, we will use Visual Studio Code.
Now that you have initialized your project, you can install and import the SDK into your created project.
From your terminal, in your project directory, install the SDK using any of the following package managers (we recommend using bun for this guide):
bun add surrealdb
npm install --save surrealdb
yarn add surrealdb
pnpm install surrealdb
ImportantThe SurrealDB SDK for JavaScript is also available in the JSR registry as
@surrealdb/surrealdb.
After installing, you can then import the SDK into your project. Depending on your setup and environment, we support multiple options. For the sake of this guide, we will use ES6 syntax.
import Surreal from 'surrealdb';
const { Surreal } = require('surrealdb');
NoteIt is recommended to import this in a utility file or a file that is shared across your application.
In the root of your project, create a utils folder and create a surreal.ts file. This file will contain the SDK initialization logic which manages the connection to the database using the connect, use, and close methods.
In the created surreal.ts utility file, you can initialize the SDK as follows:
Next, create a src folder in the root of your project and add a start-db.ts file. This file will contain the logic to start the database.
Usually, you can start a new instance of SurrealDB using the surreal start command. However, for the sake of this guide, we will use a function to start the database so that we can interact with the database in the browser.
This function uses the spawn method to start the database. Learn more about the spawn method in the Node.js documentation.
In the created start-db.ts file, add the following code:
ImportantWe are starting the database in unauthenticated mode for the sake of this guide. In a production environment, you should start the database in authenticated mode.
You can still choose to start the database in your terminal and skip this step. See the Surreal start command documentation for more information.
Now that you have initialized the SDK, you can use it to connect to the database, using the specified namespace and database, to perform queries anywhere in your application by calling the getDb function.
Create a new src folder and add create-user.ts file. This file will contain the logic to create a new user in the database. We will use the create method to make a new user in the database.
First, import the getDb function from the surreal.ts utility file. You can also import the jsonify class from the SDK to format the output. Next, create a new user record in the database. See the code below:
In the src folder, add query-user.ts file. This file will contain the logic to query a user in the database. We will use the select method to get all users in the database.
NoteYou can also specify a specific user to query by using the
RecordIddatatype. Learn more about theselectmethod in the Data Types section.
In the src folder, add update-user.ts file. This file will contain the logic to update a user in the database. We will use the update method to update a user in the database.
In the example below, we will update the username and email of a user with the RecordId nsg3k2he7mhxa8hk5qdu. You may notice that we use a RecordId to specify the user information.
Learn more about the RecordId datatype in the Data Types section.
In the src folder, add delete-user.ts file. This file will contain the logic to delete a user in the database. We will use the delete method to delete the user.
Since we are working with a single user, we will pass the User type as the parameter. For a more specific use case, you can use the RecordId datatype to delete a specific user.
Learn more about the RecordId datatype in the Data Types section.
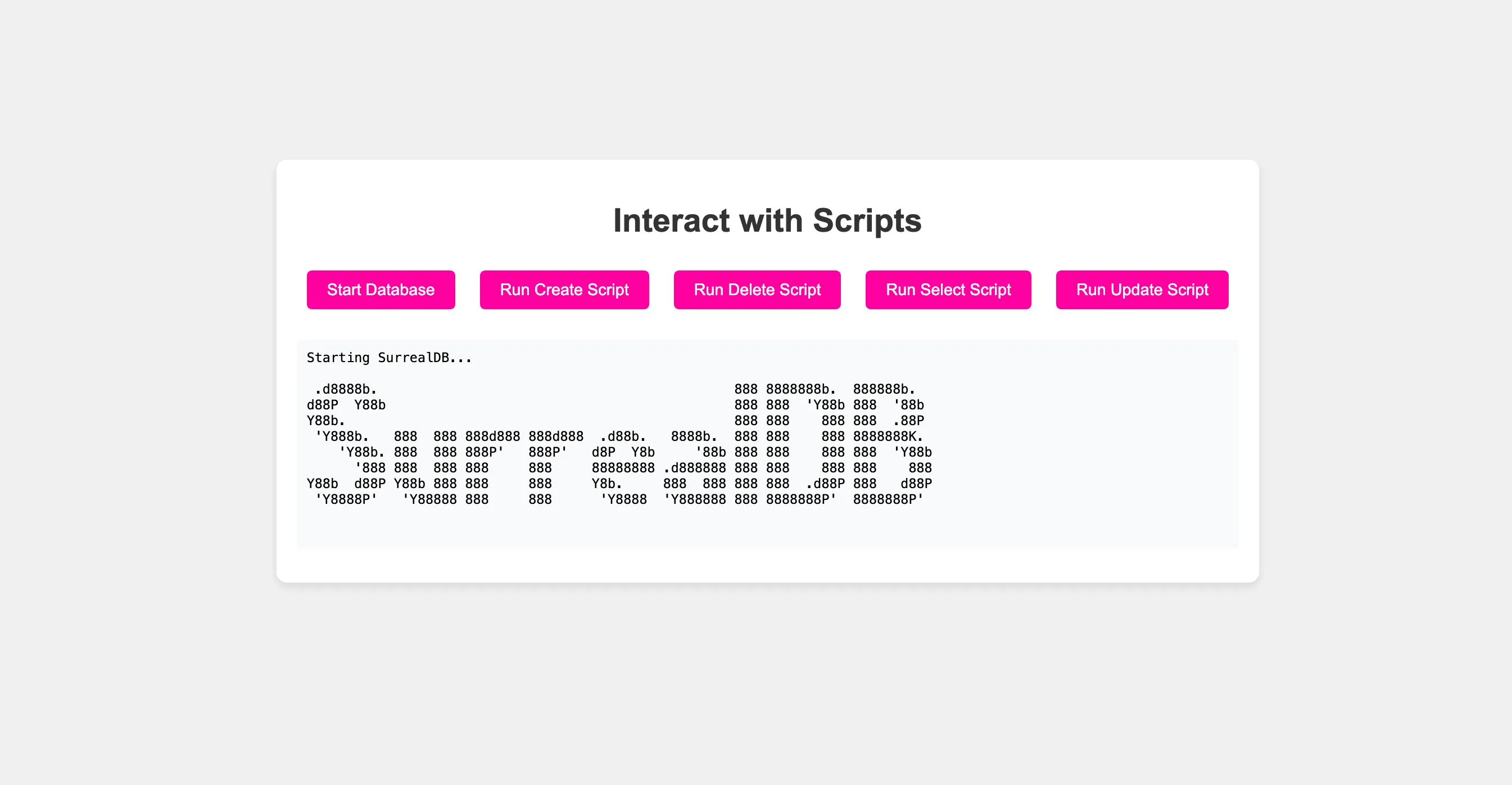
Finally, we will simulate a simple UI to interact with the scripts we created above. Usually this can be replaced with any framework of your choice. In the created src folder, add index.ts file and add the following code:
To initialize the server, run the following command:
bun run src/index.ts
You can now interact with the scripts by navigating to http://localhost:3000 in your browser.

Now that you have learned the basics of the SurrealDB SDK for JavaScript, you can learn more about the SDK and its methods in the methods section and data types section.